Esquema
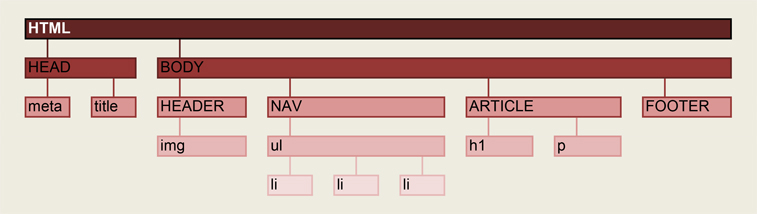
Este es el esquema estructural tipo árbol del documento HTML propuesto, mostrando, de manera sucinta, la jerarquía de los elementos de la página y las relaciones que los vinculan. Es una imagen, realizada a partir de una tabla tipo Excel:

Para mayor comodidad, se muestra aquí el código considerado en el ejercicio:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ejercicio opcional árbol</title>
</head>
<body>
<header>
<img src="firefox-os.png" alt="FirefoxOS Logo" width="200"
height="164">
</header>
<nav>
<ul>
<li>Menú 1</li>
<li>Menú 2</li>
<li>Menú 3</li>
</ul>
</nav>
<article>
<h1>Titular de nivel 1</h1>
<p>Contenido de la página</p>
</article>
<footer>Pie de página</footer>
</body>
</html>